Overview
Note: Due to Apple’s recent release for iPads (iPadOS), iPads will display the same view as desktop, which means customizations for tablets will not be displayed on iPadOS.
You can now build and edit all of your websites on your tablet. With a super slick UI and simple tap control, you can create, publish, and edit all of your customers websites anywhere you go.
On tablet, you have all of the site editing flexibility that you have on desktop, including:
Create a new site
Add and remove widgets
Edit widgets
Upload images & add them to your site
Edit text and images
This means you don’t need to be at your desktops to edit websites. You can do it from your place of business, on a train, at a coffee shop; anywhere you go. If your tablet is with you, you can access the responsive editor.
Guide
The new tablet editor is designed to make on-the-go editing easy and intuitive. However, there are some design features that differ from the responsive editor on desktop.
Using the Top Bar
The top bar in the table editor provides the exact same functionality as that of the desktop editor. Click on the triple colon to reveal the Developer Mode, Help and Dashboard tabs.
Adding and Editing Widgets on Tablets
When editing on your tablet, you cannot add widgets using the left menu. Instead, click on any element on the site and it will open a black bar.
With the black bar, you can:
Access all settings in the context menu
Edit widgets
Move widgets anywhere on the page
Add widgets inline (no need to drag and drop)
Go to link
The widget panel opens inline, immediately to the right of the +Widget tab on the black bar. From here, you can search and add widgets.
Widgets that are added to the site in the tablet editor will always be placed beneath the element you selected. For example, if you clicked on a button in order to bring up the black editing bar and decided to add a new widget, the new widget will appear under the selected button. After a widget is placed, you can drag and drop it to the desired location.
You’ll see widget handles on the corners of each widget and element. These make it easy to resize the widget.
Deleting Widgets
There is no delete button on the black editing bar. This is to ensure that no one deletes a widget by accident. To delete a widget, click on the Settings icon and click delete.
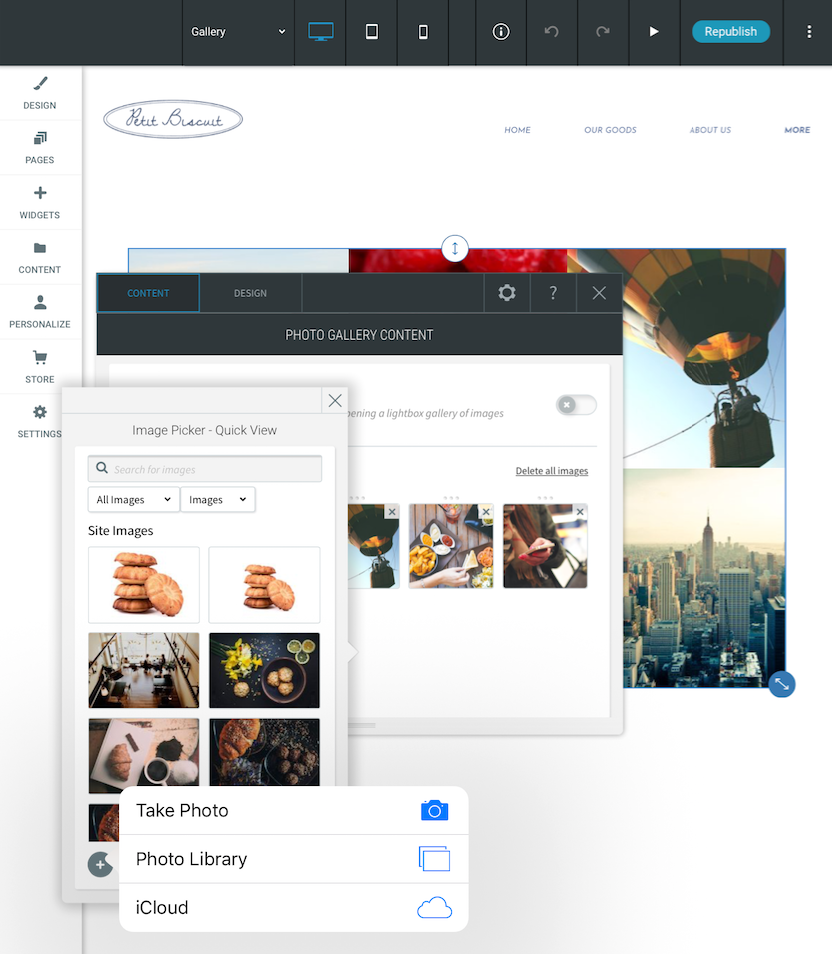
Uploading Images
You can upload a photo taken by the camera (it can be a great way to update an image widget or an image of a product in a store on the fly).
If you’re using an iPad, you will be able to upload an image from iCloud

Limitations of Tablet Editing
Editing your site is now easier and more efficient with the tablet editing features available. However, there are specific features that can only be seen or edited in the desktop responsive editor.
Non-Visible Elements on Tablet
Some elements are only visible on desktop sites and not on tablet sites. These elements include:
Parallax Backgrounds
Sticky Header
Video Backgrounds (in some devices)
Tooltips explaining that the feature is only usable on desktop
While these features may not be seen while you are editing your website on a tablet, it does not mean that these features are not enabled on your desktop site. For example, you can enable a video background on a row while editing on a tablet, but you will only be able to see that change on the desktop version of your site. It will not appear when editing on a tablet.
Adding a Blog
Blogs cannot be added to the site via the left menu when editing on a tablet. Blog widgets cannot be added to pages on your site as well. If you have an existing blog on your site, you can edit the content and the design of the blog widget; however, you cannot access the manage blog menu from the left menu.
Tooltips
Tooltips are not available on the top bar, text editor, or close popup. The tooltips are available in the widgets.
Navigation between pages
When editing on a tablet, you cannot use the navigation links in order to navigate between pages. To navigate between pages, use the left menu to click the pages dropdown, then click the link to the page.
Personalization rule display
Existing personalization rules are not displayed in the left panel on the left menu. However, you can still add and edit personalization rules on a tablet.
Considerations
I can’t select the column I want to edit. How do I select a specific column?
If you can’t select a specific column by clicking on it, use the select container option from the widget context menu.
How do I add a new section?
To add a new section to the site, click on any element. The + will appear, giving you the option to add a section.
Was this article helpful?
That’s Great!
Thank you for your feedback
Sorry! We couldn't be helpful
Thank you for your feedback
Feedback sent
We appreciate your effort and will try to fix the article


